- New application for recording data from Serial, plotting them in a diagram and storing them in an .xlsx or .csv file.
- New page with[New developments]
- Team registration/registration form, on the[Competitions] page. Details about the competition can be found here.
- Materials and courses for the use of school equipment.
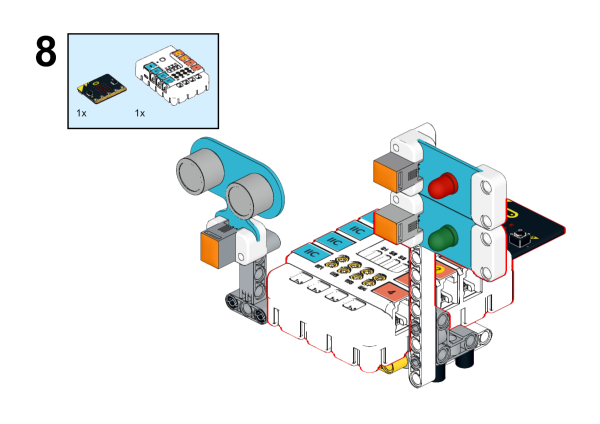
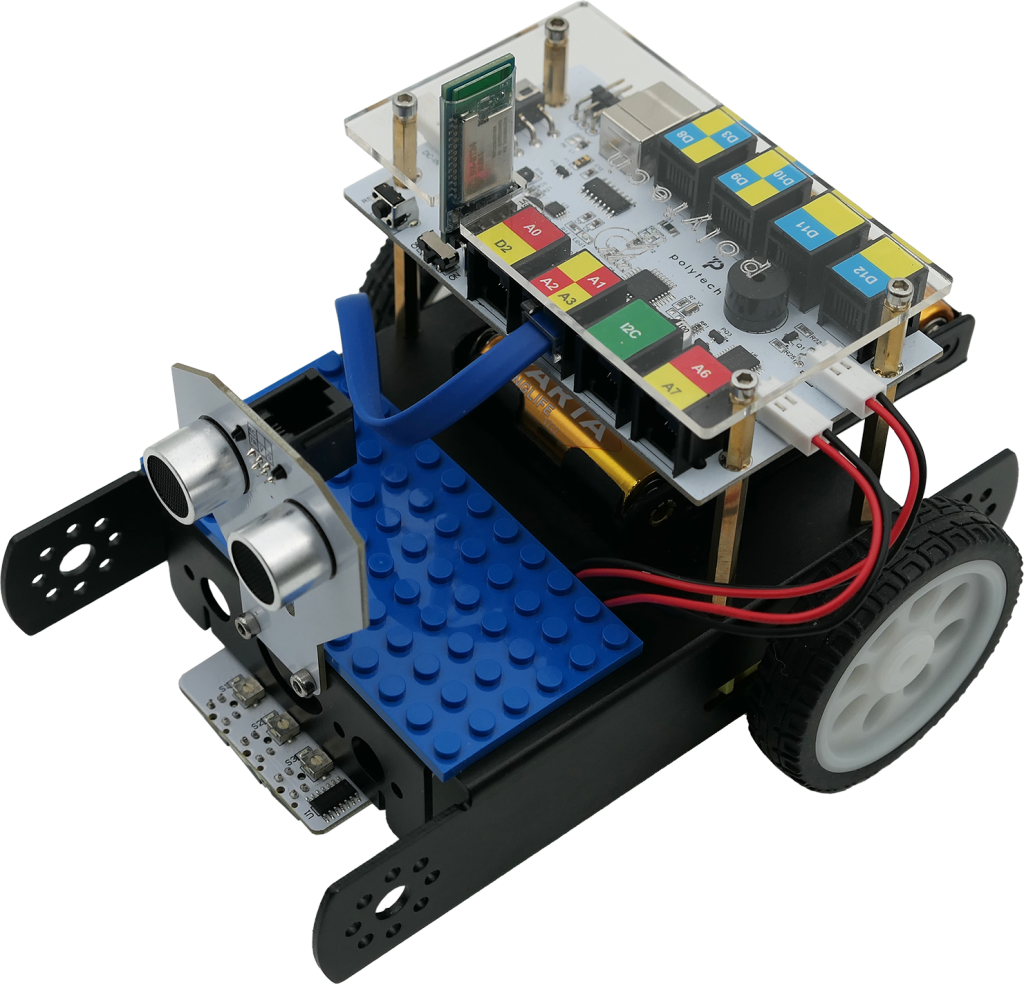
At the moment there is a focus on the use of the Ministry’s equipment. To this end, cables are being created with which sensors can work with as many boards as possible, the STEM Extension with which we can program S1 & S2 with Mind+, Lego type building materials, Supporting materials with related lessons and books and suggestions. Seminars have been started to make use of the equipment available in schools.
The preparation of the Panhellenic Competition is in progress, for which the registration form for teams, information, the webinars for teachers’ preparation, etc. can be found here.
We can design our own knowledge and skills path.
Starting from what I am and where I want to go, we end up going through similar educational material, which is available in the [Repository] and in the [Repository structure] that is organised to facilitate this journey.
Good navigation.
CodeOrama

codeVision is a code representation tool whose main goal is to facilitate the teaching of visual programming. It allows the observer of (a) code anatomy to have both an overview of the code as a whole and access to its details, and (b) code functionality highlights the ways in which parts of the code communicate. This research aims to assess the degree of usability of codeVision both in terms of its use and in terms of its development by teachers.
The survey results showed a good/acceptable degree of usability of codeVision. However, it is emphasized that, on the one hand, further research is needed that leads to the identification of the points where the ease of use of codeVision is impaired and the attempt to improve it, and on the other hand, the decisive role played by teachers’ satisfaction.
Anastasios Ladias
Figure 1. The Scratch code Vision from the “Air Defense 4” training script, from its repository

Each of the columns of the table corresponds to one of the objects involved in the algorithm of solving a programming problem, while the rows of the table develop the “states” in which the objects are after recognizing an event to satisfy the corresponding request. In each cell of the codeVision are placed the scenario(s) that describe the behavior of the specific object (column) in the specific state (line) in which it is located. The links that may exist between the scripts symbolize the communication between the autonomous scripts of the code and are represented by arrows that show the possible flow of the program during the execution of the program (Ladia & Ladia, 2016).
Code features and codeVision
By representing the program as codeVision, various features of the program are highlighted such as:
- the methodology of code development and the standards on which it has been based
- the design of each program,
the perception of program integrity and interoperability between objects. - the modularity of the code (achieved by using
messages, processes and clones) and the degree of granularity thereof (granulation means the continuous process of segmenting the program by breaking it into simpler ones and with - the limit of this process being that the simplest part constitutes an elementary logical entity).
- the degree of abstraction developed during the hierarchical structuring of programs and the technique of hiding the details of lower hierarchical levels.
- the analogies between similar parts of the code that lead to the parameterization of the code.
- the temporal evolution of the operation of the overall program achieved by the appropriate spatial arrangement of states.
long threads of code (possibly triggered by calls to hierarchically structured procedures, message passing sequences, and lineages
clones). - the alternate loops that can be created by recursive processes, messages received from the script that emitted them, and self-replicating clones (Karvounidis, Ladias, Ladias, & Douligeris, 2019).